단순히 국기 과정에서 수업받은 내용을 토대로 작성하였습니다.
태클은 언제나 환영합니다.
실력이 미숙한 관계로 사용하는 언어나 표현능력이 부족한 점 인지해주시길 바랍니다..
이전 글과 이어서 진행됩니다.
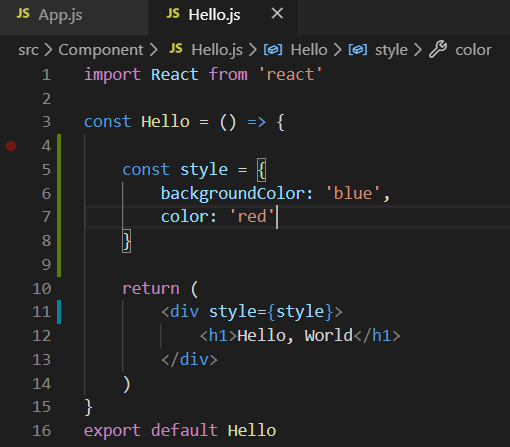
1. css 스타일 넣어보기.
기존의 HTML에서 CSS 넣는 방식과 약간의 차이가 보이실겁니다.
"backgroundColor"를 보시면 "-"가 빠져있는것을 볼 수 있는데
이것이 React에서 사용하는 JSX의 특징입니다.
그리고 style변수를 적용시키기 위해 "{style}" 이런식으로 태그를 완성시킵니다.

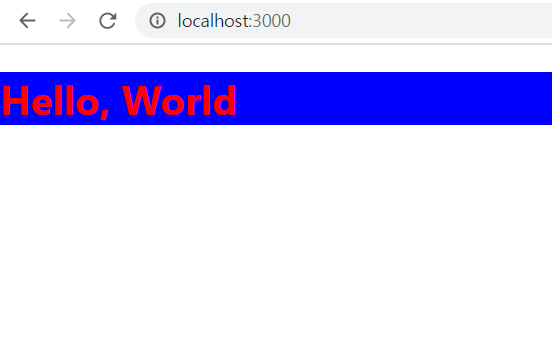
2. 결과 값으로 아래와 같이 CSS가 적용되어 나타나는 모습을 볼수가 있고.

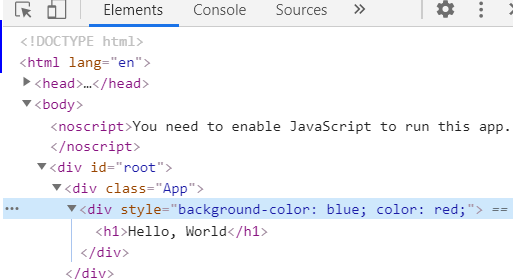
F12를 눌러보면 Style이 적용된 태그가 보입니다.
신기한 점은 배경색을 넣을때 쓰지 않은 backgroundColor 가 "background-color"로 나타난게 보인다는 점입니다.

'Front-End > React , Node.js' 카테고리의 다른 글
| (6) React - 자동완성기능 툴 (0) | 2020.07.26 |
|---|---|
| (5) React - Props 사용하기 (0) | 2020.07.12 |
| (3) React 구동시켜보기 (Hello, World) (0) | 2020.07.11 |
| (2) React의 설치방법 (사용준비) (0) | 2020.07.11 |
| (1) Node.js 설치방법 (0) | 2020.07.11 |



