단순히 국기 과정에서 수업받은 내용을 토대로 작성하였습니다.
태클은 언제나 환영합니다.
실력이 미숙한 관계로 사용하는 언어나 표현능력이 부족한 점 인지해주시길 바랍니다..
이전 글과 이어서 진행됩니다.
React는 웹페이지를 만드는 것이 아니다.
애플리케이션을 개발하는 기술임을 기억하자.
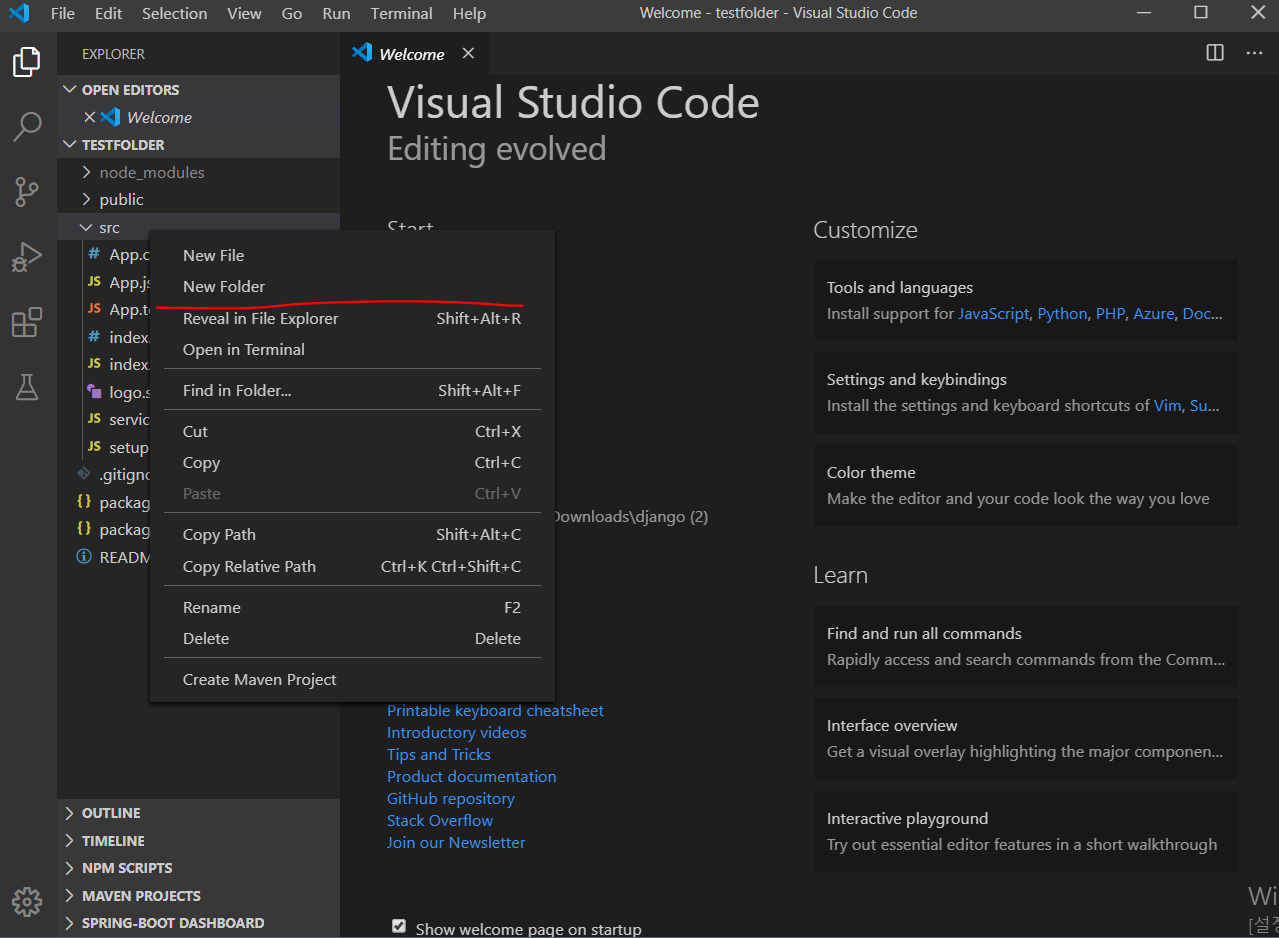
1. 우선 src이하에 폴더를 하나 만듭니다.

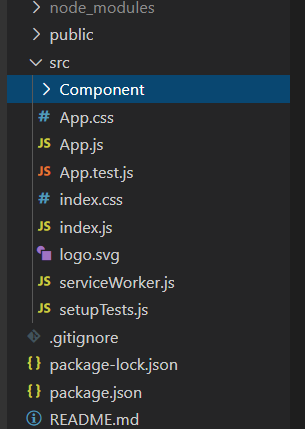
2. 저는 Component라는 이름의 폴더를 만들었습니다.

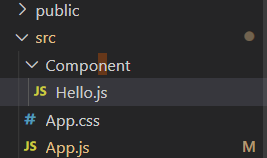
3. 그리고 Component이하의 파일로 "Hello.js"를 만들었습니다.
vscode는 확장자명까지 입력해주어야 한다는 점 아실 거라 생각합니다.

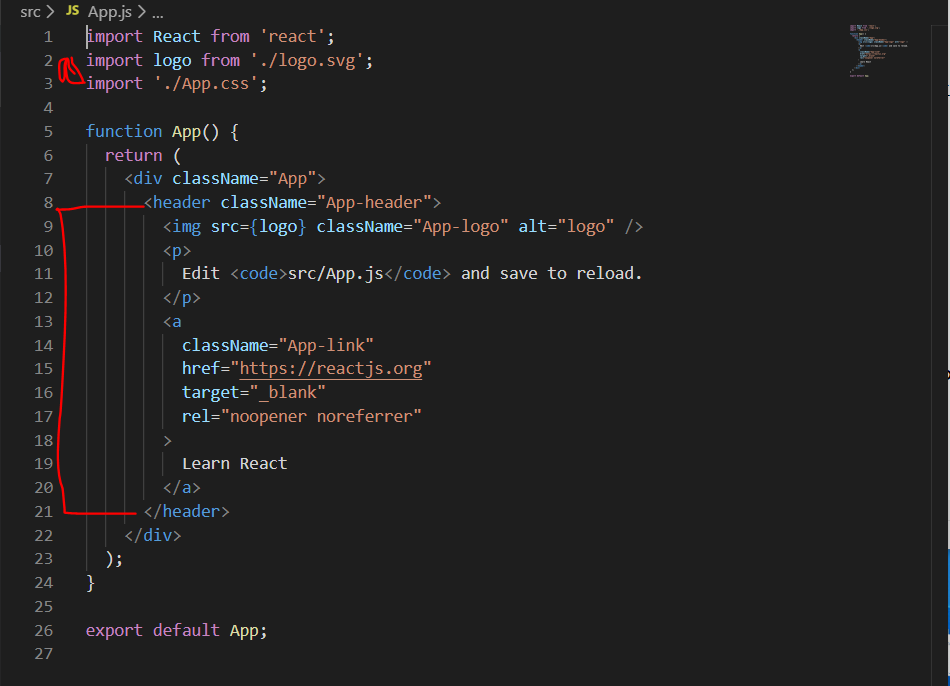
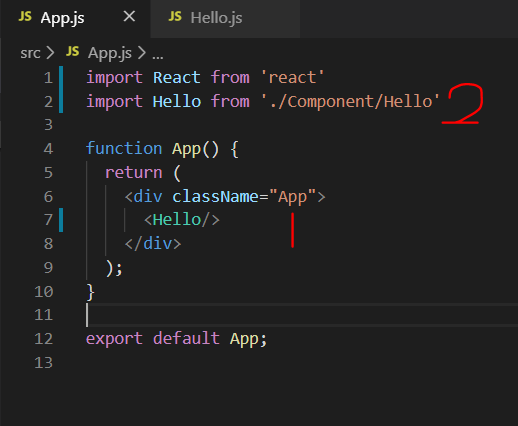
4. 그리고 App.js에 가서 2-3번째 라인과 App Functiond에서 <header> 태그라인을 전부 제거합니다.
(수업때는 지워서 사용했다는 점 참고해주세요,)

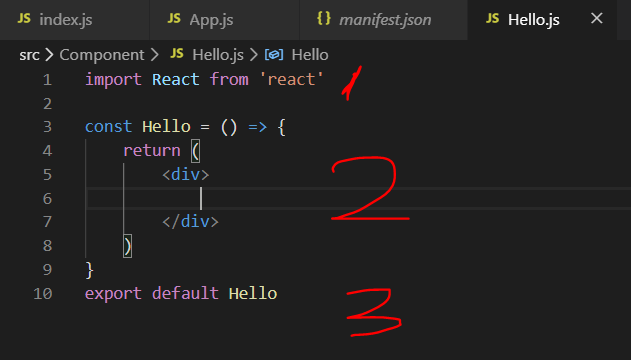
5. Hello.js를 작성합니다.
여기서 1번 라인이 첫 번째로 가장 중요합니다!
현재 보고 있는 이 양식을 지켜주어야 합니다.
항상 처음에 만들었을 때는 1~10번째 라인을 만들어 놓고 시작하는 버릇을 들이는 게 좋습니다.

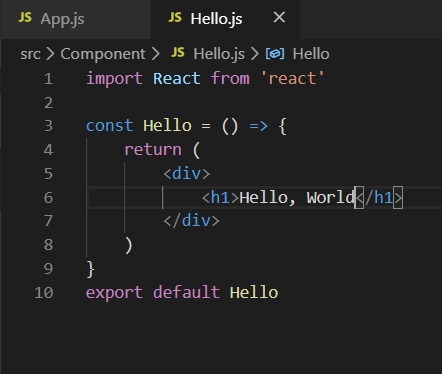
6. 테스트를 하기 위해 Hello, World를 찍습니다.

7. App.js에서 7번 라인을 작성하다 보면 자동완성이 나타나게 됩니다.
7번 라인 태그를 작성하면 2번 라인의 import구문이 자동으로 나타나게 됩니다.
현재 return에서의 내용의 의미는 이렇습니다.
"Hello 컴포넌트가 가진 내용들을 반환한다." 즉, 현재 Hello의 컴포넌트에서 반환하는 내용인
"Hello, World"를 리턴 시키는 것입니다.
컴포넌트는 HTML, CSS, JS를 통틀어 가지고 있는 것을 말함.

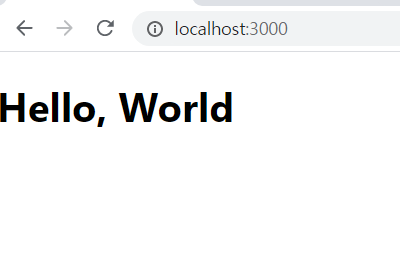
9. npm start를 했으므로 저장을 하게 되면 자동으로 웹에 반영됩니다.

'Front-End > React , Node.js' 카테고리의 다른 글
| (6) React - 자동완성기능 툴 (0) | 2020.07.26 |
|---|---|
| (5) React - Props 사용하기 (0) | 2020.07.12 |
| (4) React - CSS 적용시켜보기 (0) | 2020.07.11 |
| (2) React의 설치방법 (사용준비) (0) | 2020.07.11 |
| (1) Node.js 설치방법 (0) | 2020.07.11 |



