단순히 국기 과정에서 수업받은 내용을 토대로 작성하였습니다.
태클은 언제나 환영합니다.
실력이 미숙한 관계로 사용하는 언어나 표현능력이 부족한 점 인지해주시길 바랍니다..
1. CMD창을 켜서 원하는 위치에 폴더를 생성합니다.
아래의 "mkdir (원하는 폴더 이름)"처럼 생성을 합니다.

2. 이후 "npx create-react-app (앱 이름)" 명령어를 사용하여 리액트 설치의 준비를 합니다.
앱 이름은 원하는 이름을 넣으시면 되겠습니다.
특정한 이름은 안되는 경우가 있었으니 참고하시길 바랍니다..

3. 위의 명령어를 타이핑 후 엔터를 누르면 다음과 같이 다운로드가 진행됩니다.
처음 하시는 경우에는 조금 오래걸릴수 있습니다.
이 명령어가 깃 레포지토리를 자동으로 초기화 해준다고 얼핏 들었습니다.

4. 로딩이 정상적으로 완료되면 아래와 같이 리액트 관련 명령어가 등장하면서
마무리가 됩니다.

5. 이후 VSCODE를 실행합니다.
그리고 상단의 file 탭이나 중앙의 "open folder를 클릭합니다.

6. 폴더를 만들었던 위치로 이동하여 앱 이름으로 남긴 파일을 클릭하고 '폴더 선택'을 누릅니다.

7. 다음 상단의 New Terminal을 누릅니다.

8. 하단에 창이 나타나는데 "npm start"를 타이핑 후 엔터를 합니다.

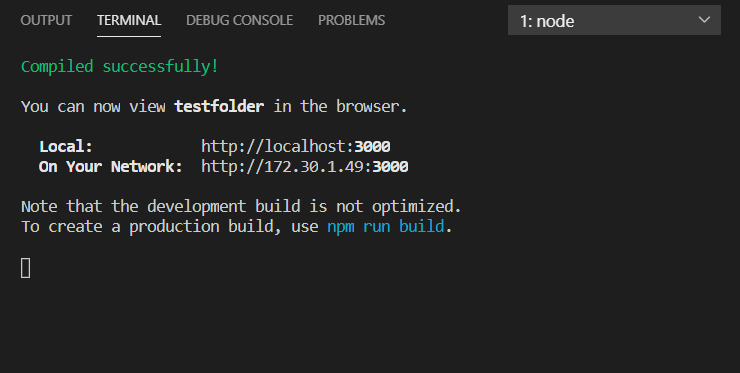
9. 성공적으로 실행이되었으면 아래와 같이 나타납니다.
이후 npm run build를 하면 build폴더와 함께 아래에 static폴더가 나타나는데
서버에 배포하는 용도로 쓰인다.

10. npm start를 하고나면 이후 로컬 주소로 홈페이지가 나타나게 되며
웹페이지를 만들 때처럼 로컬 주소로 들어가서 테스트를 하면 된다.
포트번호가 3000번인 이유는 노드의 기본 포트 번호가 3000번 이기 때문이다.

'Front-End > React , Node.js' 카테고리의 다른 글
| (6) React - 자동완성기능 툴 (0) | 2020.07.26 |
|---|---|
| (5) React - Props 사용하기 (0) | 2020.07.12 |
| (4) React - CSS 적용시켜보기 (0) | 2020.07.11 |
| (3) React 구동시켜보기 (Hello, World) (0) | 2020.07.11 |
| (1) Node.js 설치방법 (0) | 2020.07.11 |



