프로젝트 제작 겸 특정 사이트를 모방해서 따라만들면서 연습하는 도중에 발견한 CSS이다..
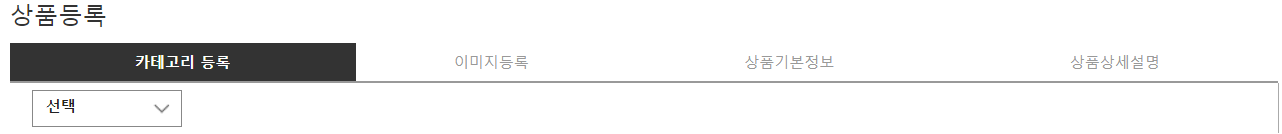
* 특정 사이트에서 만들어져 있는 화면.

클론코딩 중에 위의 표를 만드려고 했을 때 우선 간단하게 따라서만드는 것에 의미를 두고 있기 떄문에
우선적으로 기억난 것은 display: flex 를 이용해서 해당 div박스의 레이아웃을 잡으려고 했다.
그렇지만 개발자도구를 통해 확인해본 결과 display: table이라는 속성을 사용하고 있었다.
display: table 속성을 사용하기 위해서는 다음과 같은 방법으로 진행해야한다.
1. 부모 태그가 display: table 을 사용한다.
2. 자식 태그가 display: table-cell 을 사용한다.
* 굳이 <table> 이 아니라 해당 CSS를 사용하는 이유는 vertical-align이 블록요소에는 적용되지 않지만
인라인과 테이블요소에만 적용되기 떄문에 사용한다.
주의 할 점은 vertical-align을 적용하려면 display: table-cell 이 있어야 된다는 것이다.
없으면 적용할 수 없다.
display: table
: 기존에 있는 <table> 과 같은 역할을 하게 해준다.
display : table-cell
: 기존의 <td> 역할을 한다.
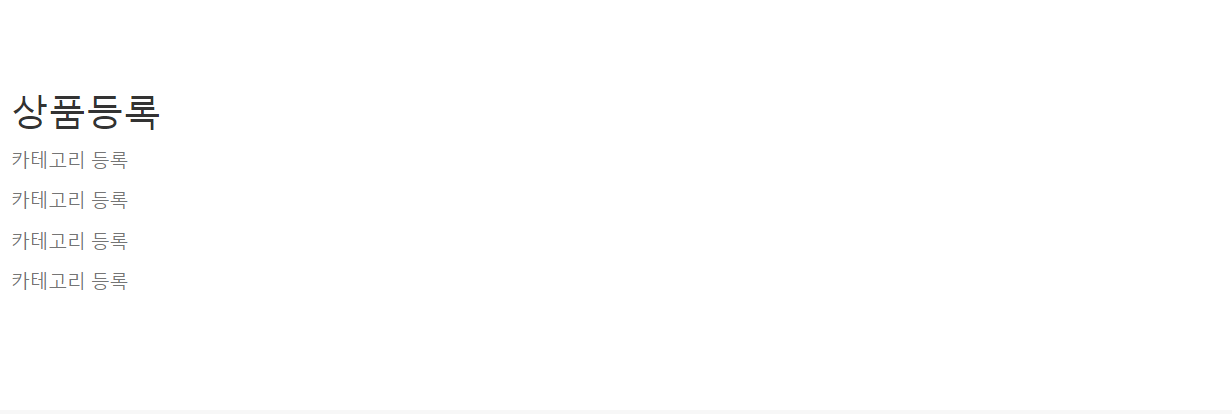
1. 처음에 display: flex를 사용해보려고 잠깐 잡았던 HTML
<h2> 상품등록 </h2>
<fieldset>
<ul>
<li>
<p >카테고리 등록</p>
</li>
<li>
<p >카테고리 등록</p>
</li>
<li>
<p >카테고리 등록</p>
</li>
<li>
<p>카테고리 등록</p>
</li>
</ul>
</fieldset>

결과가 이런식으로 나왔다가..
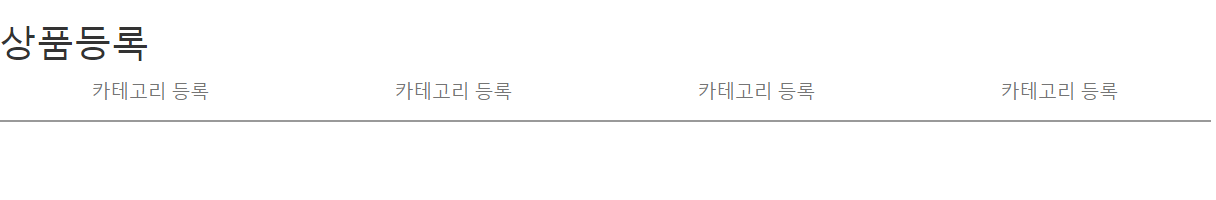
아래의 html코드처럼 부모에 table, 자식에 table-cell 을 주고
내용은 가운데로 오게끔 해서 맞췄다.
table-layout: fixed -> 해당 박스안의 내용이 길어지면 레이아웃 길이에 변화가 일어나는데
그것을 고정시켜서 레이아웃의 크기를 일치시키기 위함이다.
<ul style="display: table; width: 100%; border-bottom: 2px solid #999; table-layout: fixed;">
<li class="tabTitle">
<p >카테고리 등록</p>
</li>
<li class="tabTitle">
<p >카테고리 등록</p>
</li>
<li class="tabTitle">
<p >카테고리 등록</p>
</li>
<li class="tabTitle">
<p>카테고리 등록</p>
</li>
</ul>
.tablTitle {
display: table-cell;
vertical-align: middle;
text-align: center;
font-size: 12px;
height: 100%
}
'Front-End > HTML , CSS' 카테고리의 다른 글
| this, $(this) 의 차이 (0) | 2021.03.22 |
|---|---|
| <select>태그의 option의 value 값 (0) | 2021.03.22 |

