React 라이브러리의 Hook 중 하나인 useEffect의 사용 예시를 알아보겠습니다.
useEffect는 렌더링이 될 때마다 어떤 작업을 진행시키고 싶을 경우
사용하는 Hook입니다.
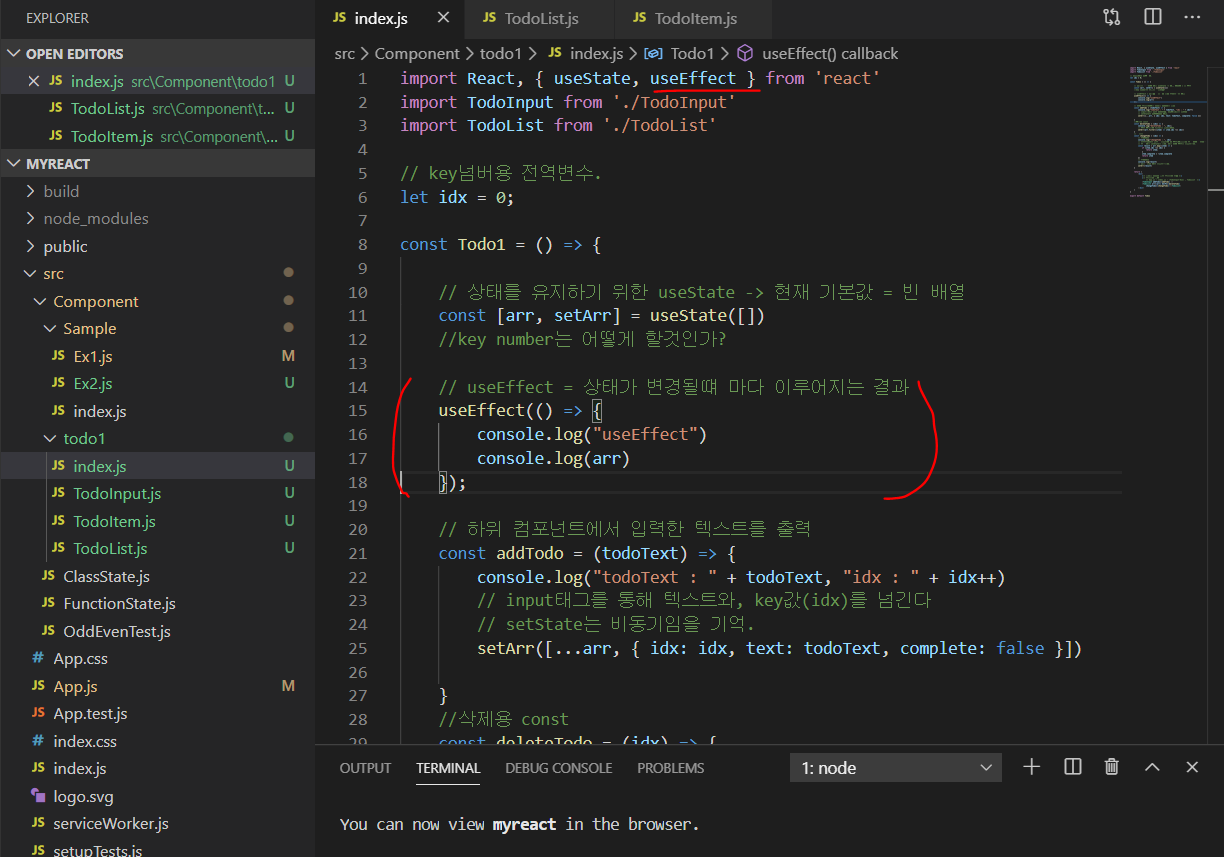
1. 우선 사용하기 위해서 useState처럼 import를 해주셔야 합니다.
그 후 useEffect 문법 안에 람다식을 사용해서 콘솔로 찍어보겠습니다.

2. 먼저 <input> 태그에 값을 입력시킬 경우 렌더링을 하게 설정해두었습니다.
렌더링이 될 때마다 실행되기 때문에 우선적으로 웹페이지를 켜자마자 useEffect에 입력한 내용이 실행이 되고
<input> 태그에 값을 넣고 출력하면 다음과 같이 한번 더 렌더링이 되면서 useEffect에 입력한 내용이 실행됩니다.

3. 만약 특정 값이 새로 업데이트 될 때 마다 사용하고 싶다면 아래 보는 것처럼 두 번째 파라미터에
'[ 임의의 값 ]'을 입력합니다. 괄호 안에 넣은 값이 바뀔 때마다 useEffect가 실행될 것입니다.

4. <input> 태그에 값을 넣어서 arr의 정보가 변경되었으므로 useEffect가 실행되어 콘솔 창에 찍히는 결과가 나옵니다.

5. 만약 렌더링 이전에 대한 정보들을 확인하고 싶다면 return을 사용합니다.

6. <input> 태그에 '123'을 넣고 렌더링이 된 후 렌더링이 되기 이전에 arr의 정보가 먼저 나타나게 되고
이후 한번 더 '1234'를 입력하게 되면 useEffect에 의해서 입력하기 전의 arr의 정보가 콘솔에 찍힙니다.

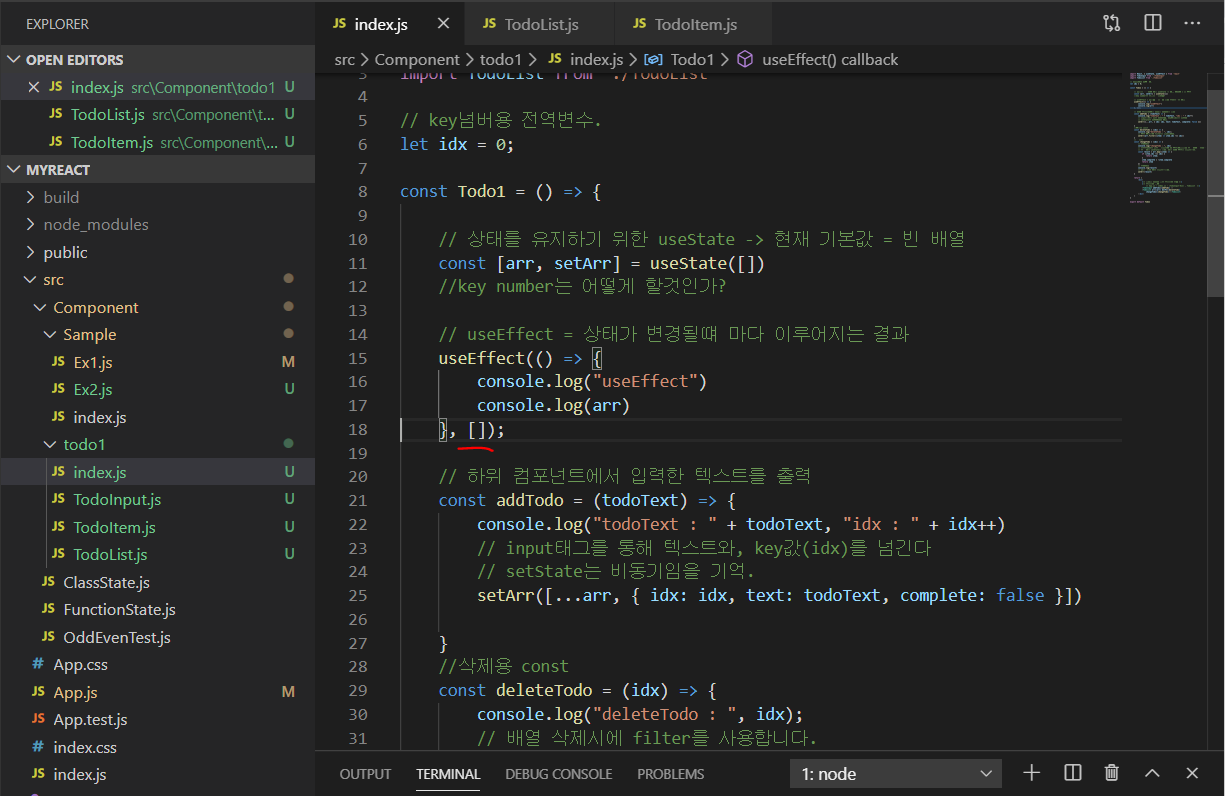
7. 만약 화면이 맨 처음 렌더링 됐을 때만 나타나게 하고 싶다면 두 번째 파라미터에 '[]'만 넣어줍니다.

8. 화면에서는 맨 처음 렌더링 됐을 때만 useEffect가 실행되고,
이후에 <input> 태그에 값을 입력하여 리 렌더링이 됐다 해도 useEffect가 실행되지 않는 모습을 볼 수 있습니다.

'Front-End > React , Node.js' 카테고리의 다른 글
| (7-3) React - 간단한 TodoList 제작 (0) | 2020.08.14 |
|---|---|
| (7-2) React - 상위 컴포넌트에서 값 도출하기 (0) | 2020.07.27 |
| (7-1) React - input태그 만들기 예제 (0) | 2020.07.27 |
| (6) React - 자동완성기능 툴 (0) | 2020.07.26 |
| (5) React - Props 사용하기 (0) | 2020.07.12 |



